Активните разработчици винаги търсят нови начини да се адаптират в постоянно променящия се свят на уеб технологиите. Преди едва 20-ина години никой дори в най-смелите си мечти не си е представял, че към днешна дата интернет ще навлезе толкова дълбоко в ежедневието на всеки един от нас. Нещо повече, трудно бихме могли да прогнозираме какво ни чака в следващите 2 десетилетия. Бидейки в час с най-новите тенденции в уеб технологиите, обаче, би могло да ни отвори врата към много нови възможности. Ето резюме на част от технологиите, които да следите през 2020 г.:

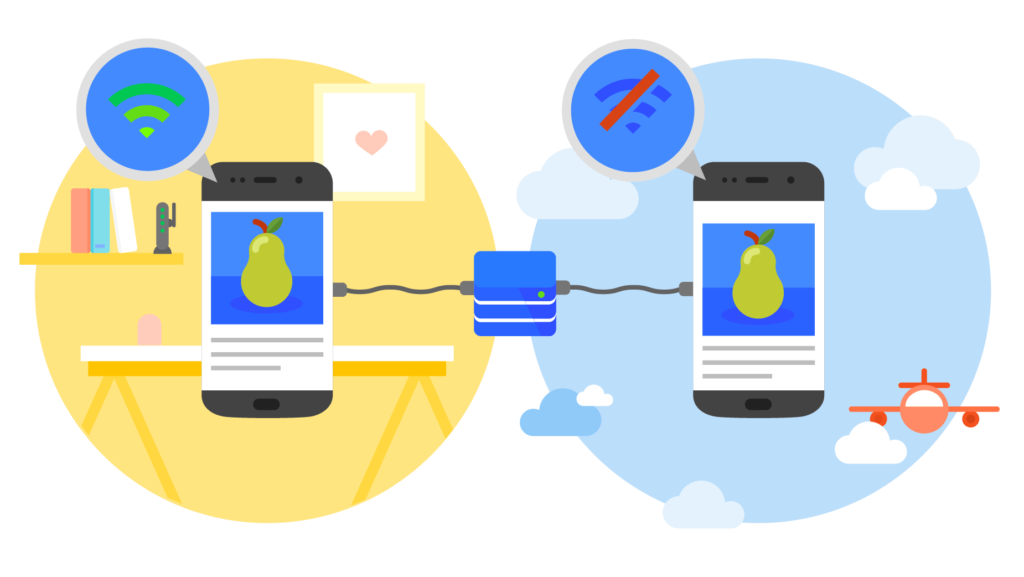
Progressive Web Apps (или PWAs) са една от най-популярните тенденции в уеб към днешна дата. Тези модерни уеб приложения зареждат като обикновена уеб страница, но са много по-функционални – могат да зареждат веднага, без значение от състоянието на интернет връзката и избора на браузър от страна на потребителя. PWA тласка мрежата напред, като доближава уеб сайтовете все по-близо до native мобилните приложения, а от там ги прави и по-удобни за потребителя. Проучванията показват, че мобилните телефони доминират в интернет трафика над останалите устройства като компютри и таблети. Нещо повече, има сериозна „дупка“ между мобилните приложения и мобилните браузъри. Ако трябва да бъдем точни, потребителите прекарват повече от 80% от общото си време, използвайки native приложения, срещу едва около 20% в уеб браузъра. Това е огромна разлика и PWA приложенията имат силата да променят ситуацията към по-добро, тъй като решават голяма част от проблемите на уеб сайтовете, които потребителите ненавиждат, най-вече бавното зареждане и липсата на достъп без наличието на интернет връзка.
* пример за подобно приложение, разработено от нашия екип е Zoomall Club.

Accelerated Mobile Pages: В последно време Google предприе сериозни стъпки, за да подобри потребителския опит при браузване от мобилни устройства. Компанията за пръв път представи Accelerated Mobile Pages пред публиката през 2015 и към днешна дата е една от най-популярните технологии в уеб. Какво всъщност е AMP? Технологията е създадена, за да окуражи разработването на уеб сайтове, които зареждат бързо и работят безпроблемно на всички мобилни устройства. AMP страниците зареждат за около 2 секунди, срещу до 22 секунди за стандартни лендинг страници, например. Нещо повече, тъй като Google обожава бързо-зареждащите се страници, AMP може да подобри значително класирането на вашия уеб сайт в резултатите на Google. С други думи – AMP е страхотна технология, ако искате да повишите SEO-то на вашия уеб сайт.

Responsive дизайн: Макар че сред новите тенденции в уеб непрекъснато се появяват все повече нови технологии като PWA и AMP, някои сравнително стари такива като responsive дизайнът все още имат своето място на сцената. С тази разлика, че докато преди години беше препоръчително един уеб сайт да има responsive дизайн, то към днешна дата това е задължително. Както вече ви споделихме, огромна част от потребителите предпочитат мобилните през всички останали устройства, което бе основната причина за това през изминалата 2018 година Google да обяви, че въвежда mobile-first индексиране. Това означава, че класирането на уеб сайта в резултатите на Google зависи до голяма степен от това колко добре той е оптимизиран за работа с мобилни устройства.

Single Page Applications (или SPAs) са уеб приложения, базирани на JavaScript, които повишават многократно производителността, свеждат до минимум прекъсванията, породени от презареждането на страниците и намалява значително времето за уеб разработка. Защо SPA са толкова харесвани? Те са отличния избор за разработката на responsive уеб сайтове, поддържащи мобилни, таблет и десктоп устройства. Повечето разработени SPA са базирани на React, Angular или някой сходен фреймуърк, което ги прави практични и подходящи за хибридни приложения.

Един от най-важните нови гости в света на уеб програмирането през изминалата година е VueJS, JavaScript фреймуърка, притежаващ едно от най-бързо разрастващите се и ентусиазирани общества от уеб разработчици към момента. Детайлната му документация и фактът, че е сравнително лесен за усвояване, го правят перфектния избор, ако желаете да експериментирате с нов фреймуърк. Макар все още да притежава малък пазарен дял, VueJS е харесван заради своя малък размер (едва 20kb), бързината и гъвкавостта си.

С React.js разработчиците могат да създават преизползваеми компоненти, всеки от тях със собствено състояние (state). Ако даден компонент на страницата трябва да бъде обновен (например ако потребител кликне „like“ бутон) само тази част от страницата бива обновена от React, без да възниква нуждата да бъде презаредена цялата страница. React.js използва технология, наречена „virtual DOM“, за да постигне това. Това е копие на потребителския интерфейс, което се съхранява в паметта и постоянно се синхронизира с „реалното“ DOM дърво. Без значение от това кой браузър използвате, „виртуалния“ DOM на React.js ще се интерпретира бързо, тъй като работи по изключително ефикасен начин.

Изглежда голяма част от общността разработчици бавно се отдалечава от jQuery, най-известната JavaScript библиотека. Вероятно една от причините за това е, че jQuery не е добре съвместим с нови библиотеки като React.js и Angular. Също така, в днешно време модерните браузъри поддържат много вградени функции, които правят използването на jQuery излишно. Поради тази причина, много компании започват да виждат все повече полза от употребата на „чист“ JavaScript. Например, преди около година GitHub обяви, че ще подмени всичкия си jQuery код с vanilla JavaScript. Към момента jQuery може би не е първия избор при стартирането на нов проект, но с 300 хиляди тегления на ден, той продължава да постига добър 300% растеж, в сравнение с началото на 2017 година. Нещо повече, 90% от 500 000 най-популярни сайта в мрежата продължават да използват jQuery. Това показва, че не е задължително една библиотека да бъде нова, за да бъде актуална и от от практическо значение – всяка една библиотека и среда за разработка има своя собствена философия и силни страни.

Всеки един продукт в мрежата се стреми да бъде възможно най-привлекателен и атрактивен. Motion UI е перфектното решение да пленим потребителското око с красиви анимации. Библиотеката е способна да анимира дизайн елементи с лекота и елегантност и позволява на разработчиците да си поиграят с тях както намерят за добре. Освен това, тя е добре съвместима и работи безпроблемно с всички останали JavaScript библиотеки, което я прави перфектния избор за много случаи.

Push нотификациите постепенно изместиха имейл бюлетините. Те са мощен инструмент в ръцете на всяка една компания, която иска да подобри своя маркетинг имидж. Макар, че мобилните приложения традиционно имат силни и гъвкави възможности да известяват потребителите си посредством push нотификации, уеб сайтовете също набират скорост в тази насока. Push нотификациите могат да бъдат използвани в много и различни ситуации, например да осведомят потребителите за нов блог пост или ако продукт, който клиент на онлайн магазин е харесал, отново е в наличност. Всичко това става възможно без потребителя да оставя каквито и е да е било лични данни (например имейл адрес). Това предоставя на компаниите още един допълнителен канал, по който да взаимодействат със своите клиенти и им предоставя нови благоприятни възможности в областта на маркетинга.

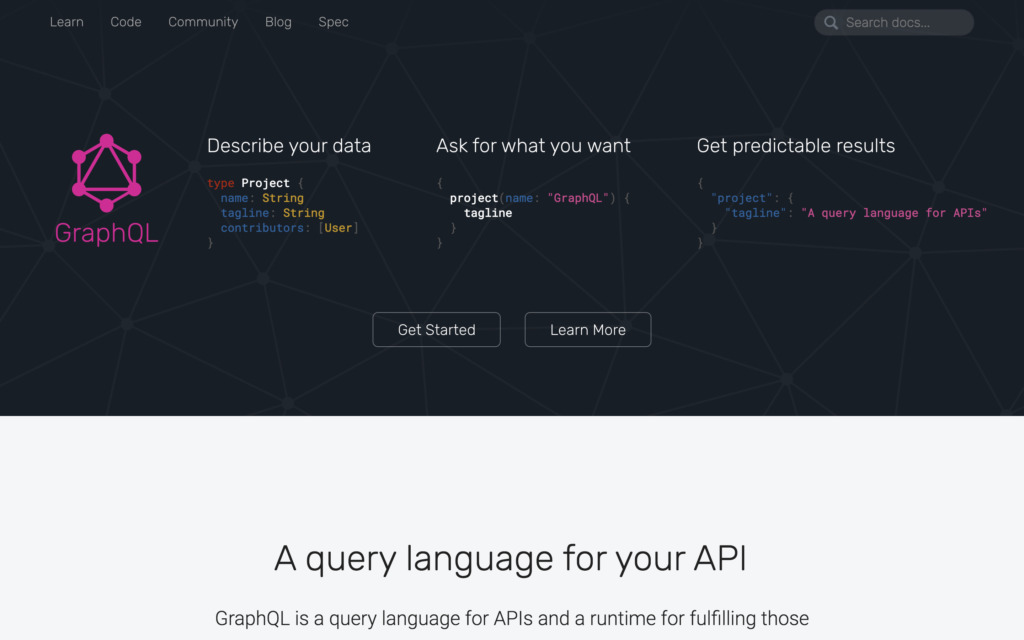
Може би сте чували за GraphQL, технология с отворен код, разработена от Facebook, която към момента е един от най-модерните начини за създаване на API интерфейси. Популярността й расте популярно и интернет гиганти като Twitter, Shopify и Amazon вече започнаха да работят с нея. GraphQL предлага решения на някои наистина съществени проблеми, с които разработчиците се сблъскват и превръща зареждането и обработката на входящи данни в детска игра. Една от най-значителните разлики между GraphQL и REST API е това, че GraphQL предоставя възможност за дефиниране на типа данни, които се очаква да бъдат извлечени от API интерфейса. Това гарантира, че софтуерът, правещ заявки към API-то, приема цялата информация, която му е необходима, в една единствена заявка. Това е особено полезно при разработката на мобилни приложения, тъй като редуцира до минимум трафика, който би могъл да се окаже проблем при бавна интернет връзка.

Един от езиците за програмиране, чиято популярност нарастна безкрайно много през последните няколко години е Kotlin. Той е модерна алтернатива на Java с отворен код и е лесен за научаване. Неговата популярност започна да нараства особено много през изминалата година, когато Google обяви, че Android официално започва да го поддържа. Редица компании, сред които Netflix и Slack, започнаха да пишат своите приложения за Android именно на Kotlin. Роб Фетчър, един от тийм лидерите в екипа разработчици на Netflix, написа: „Kotlin не е нещо революционно, но създава усещането, че много успешно е комбинирал най-добрите особености на редица други езици за програмиране“. Интересно е да се отбележи, че според изследване на Pusher, в първите си години (от 2011 насам) Kotlin се е използвал главно от малцина опитни програмисти, докато след анонса на Google, младите разработчици (основно ученици и студенти) са тези, които предизвикаха огромната му популярност. Не е изненадващ и фактът, че повечето програмисти използват Kotlin за създаване на Android приложения, макар че езикът има приложение и в разработката на back-end и server-side решения.

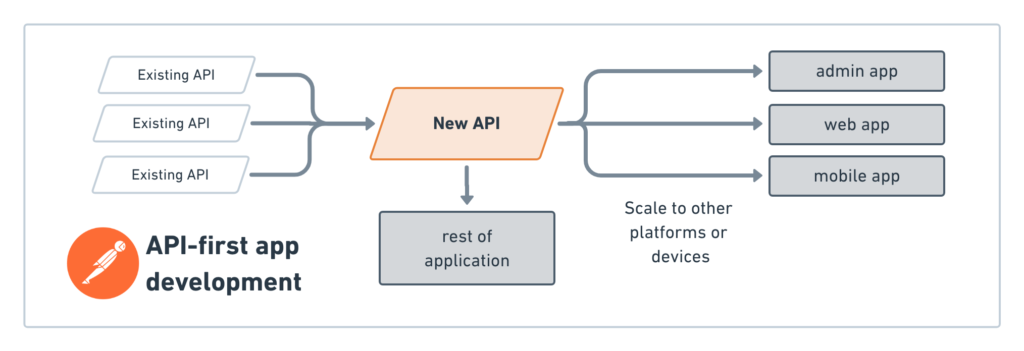
Текущите тенденции в мрежата изискват всяко едно уеб приложение да бъде добре подготвено за връзка с други приложения. Това в никакъв случай не е изненадващо, имайки в предвид ръста на мобилните устройства (телефони, таблети, смарт часовници и други), които е нужно да се синхронизират едно с друго. Тук е момента, в който нарастна популярността на API-first подхода в разработката на приложения. Какво е неправилното при традиционния подход? Когато фокусът на една компания е да мобилно или уеб приложение, програмистите обикновено не обръщат достатъчно внимание на API разработката. В най-добрия случай, това идва като страничен проект, който не е достатъчно добре проектиран и тестван. Традиционният цикъл при разработката на API интерфейс е горе-долу следната:
- R&D екипът проектира дизайн
- Back-end разработчиците работят върху прототип (докато останалата част от екипа, в това число QA и front-end разработчиците, изчакват)
- След като прототипът е готов, QA и front-end разработчиците придобиват достъп до него.
- В случай на бъг, нужда от нова функционалност или подобрение, този цикъл се повтаря отново и отново.
Тук намира своето място API-first подходът, който предотвратява нуждата едната част от екипа да изчаква, докато другата свърши своята работа, което от своя страна значително съкращава времето за разработка.

Chatbot асистентите са сравнително нов подход за комуникация с клиенти, които с развитието на изкуствения интелект постепенно еволюираха до точка, в която се справят по-ефективно дори и от хората. Garner, компания за глобални изследвания, предвижда 70% ръст в прихода на Artificial intelligence индустрията за тази година. Chatbot-овете, задвижени от изкуствен интелект, са се доказали като дългосрочна инвестиция, която наистина си струва.

Гласовото търсене (voice search) е още една тенденция, която не може да си позволите да пренебрегнете. Дори в момента тя има огромно влияние в мрежата, а според различни проучвания, към 2020г около 30% от всички търсения в интернет ще бъдат извършвани именно по този начин.

Криптовалутите като Bitcoin разчитат на Blockchain технологията, но едва сега разработчиците започват да осъзнават пълния й потенциал. Distributed ledger технологията предоставя допълнителна сигурност като същевременно може да се похвали с възможността да удостоверява хиляди транзакции едновременно. Технологични гиганти, сред които IBM, Microsoft и Amazon, изследват нови начини да използват blockchain технологията през 2019г.

Кибер престъпленията са в най-високите си нива за всички времена, благодарение на растящия брой възможности пред хакерите да открадват чувствителна информация. Подканването на потребителите да се логнат във вашия сайт със своя акаунт от Facebook или друга социална мрежа вече не е препоръчително. След многобройните случаи на изтичания на лични данни през изминалите няколко месеца, потребителите стават все по-недоверчиви към това с кого споделят своите данни, така че не изисквайте данни, от които не се нуждаете. Ако имате голяма база данни с потребителска информация, съхраняваща се на вашите сървъри, помислете върху въвеждането на мултифакторна идентификация.
Към момента ИТ индустрията се справя повече от отлично в това да внедрява нови технологии, среди за разработка и дизайн тенденции, за да посрещне и задоволи непрестанно растящите и променящи се изисквания и очаквания на хората. И въпреки многобройните си проблеми, тя продължава да процъфтява.
Без значение колко тежък е следващият проект, върху който ще работите, винаги намирайте по малко време да подобрявате уменията си и да бъдете на гребена на вълната, запознавайки се с горещите тенденции в ИТ сферата. А тези от вас, които са решени да сменят своята професия, опитайте уеб програмирането – то е забавно, предизвикателно и си заслужава да бъде опитано.
Ако се нуждаете от нова платформа за онлайн магазин, отговаряща на динамично развиващата се уеб среда – Не се колебайте, изпратете ни запитване за оферта.

