Мобилен уеб сайт, responsive дизайн, стандартен уеб сайт… каква е разликата? Кое е най-доброто решение за онлайн присъствието на вашия бизнес?

С нарастващия всяка следваща година трафик от смартфони и таблети уеб сайт оптимизацията за мобилни устройства става все по-наложителна. От началото на 2015 г. мобилния трафик вече е над 35% от общия, а продажбите на мобилни устройства всяка следваща година чупят рекорди. Тази тенденция на растеж със сигурност ще продължи и през следващите години и можем спокойно да твърдим, че сме в ерата на мобилното сърфиране.
С лансирането на мащабни промени в алгоритъма си за класиране интернет гигантът Google директно показа, че не само ще маркира сайтовете като оптимизирани и не оптимизирани, ами че това директно ще влияе на резултатите при търсене. Интернет експертите нарекоха обновлението от 21 април 2015 г. Mobilegeddon, защото без оптимизация за мобилни устройства, сайтовете губят своята репутация – вече става жизненоважно да си mobile-friendly.
Какви са предимствата на оптимизираните за мобилни устройства сайтове:
1. Удобен изглед за нарастващата маса потребители, използващи смартфони и таблети.
Според Statista.com през 2016 г. над 40% от интернет трафика ще бъде от мобилни устройства.
2. Подобрен SEO.
По-добри резултати в търсещите машини.
3. Предимство пред конкурентите.
Повече нови потребители и повече продажби.
Но знаем ли как да оптимизираме своя сайт и каква е разликата между responsive (отзивчив) дизайн и отделна мобилна версия?
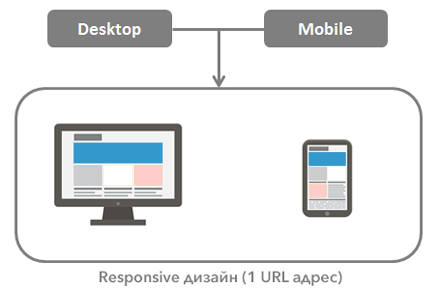
Responsive дизайн

Google го препоръчва!
Responsive дизайнът дава на браузера еднакъв код на един и същи URL адрес всеки път, независимо от устройството, което използваме. При тази техника за писане на код оформлението на страницата се подрежда „течно“, спрямо резолюцията на екрана.
Предимства
- Достъпност от всички уеб поддържащи устройства
- Удобно и добре изглеждащо съдържание
- Подобрени резултати в търсещите машини
- Запазва се същия URL адрес
- Добро дългосрочно решение при разработване на нов сайт
- Повишаване на посещаемостта и приходите
Недостатъци
- Няколко допълнителни килобайта за сваляне поради повечето код, който се тегли
- Снимките трябва да са добре оптимизирани и с не много висока резолюция
Важно е да се знае, че в дългосрочен план изработването на responsive дизайн е по-доброто решение, но ако вече разполагаме с готов десктоп сайт и е необходимо да се започне с респонсив от нулата, разходите могат да бъдат по-големи, отколкото при изработване на отделна мобилна версия.
Отделна мобилна версия

За тези, които вече имат уеб сайт
Отделната мобилна версия е предназначена специално за мобилни устройства и са съобразени всички ограничения и възможности на платформата. При мобилната версия на сайта, се прави отделен дизайн за няколко резолюции, което на практика означава отделен сайт.
Предимства
- по-евтиното решение, когато вече имаме готов стандартен уеб сайт
- може да се създаде различно от стандартния сайт потребителско усещане
- зарежда малко по-бързо от responsive, заради по-малките размери на картинките
Недостатъци
- Отделен URL. Мобилните страници се качват на отделен адрес (m.site.com)
Каква е разликата между Fixed, Fluid, Adaptive и Responsive уеб дизайн
- Fixed (неподвижен) уеб сайт има определена ширина и преоразмеряването на браузера или гледането на различни устройства няма да се отрази на начина, по който изглежда.
- При Fluid уеб сайт ширините на блоковете и елементите са зададени с проценти и в резултат на това при промяна на резолюцията или размера на прозореца съдържанието се „разлива течно“
- При адаптивния (adaptive) уеб дизайн с помощта на javascrypt сайтовете „разбират“ ширината на екрана на потребителя и в резултат показват предефиниран за този екран дизайн (например 320px за мобилни телефони, 760px за таблети и над 960px за desktop). Ако променим резолюцията дизайна няма да се промени „течно“ както при fluid и responsive дизайна, докато не направим нова заявка.
- Responsive уеб дизайн е точно това, „отзивчив“. При него дизайнът „отговаря“ веднага на средата, в която се показва и има за цел да се показва максимално добре на множество устройства. Флуидността на този подход изглежда като най-доброто решение за всеки проект.
Важно е да отбележим, че потребителското поведение често е различно при десктоп и мобилно сърфиране – затова най-големите Google, Facebook и други имат и отделна мобилна версия, освен responsive дизайн, която позволява да се създаде съвсем отделно потребителско преживяване, специално ориентирано за смартфони и таблети.
Отделната мобилна версия позволява да се създаде дизайн, който да доведе до по-добри показатели при сърфирането, което в крайна сметка води повече доволни потребители и увеличение на печалбите.
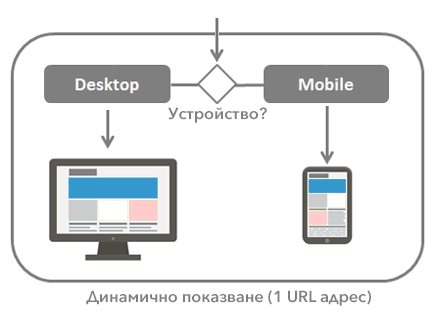
Динамично доставяне на съдържанието

Този подход позволява да се доставя на потребителското устройство различен HTML и CSS, в зависимост от user agent, но това става на един и същ URL адрес. В резултат на това се изключва потенциален проблем с дублирано индексиране на съдържанието в търсачките като същевременно се осигурява високо ниво на потребителското преживяване. Този подход е препоръчителен, когато се има за цел да се създаде отделено усещане между десктоп и мобилно устройство, което да доведе до по-високи бизнес резултати.
Кой подход е за Вас?
Добрата мобилна конфигурация е тази, която най-точно отговаря на целите на продукта и дава най-доброто потребителско преживяване. Би било доста прибързано, ако Ви препоръчат веднага подхода на изпълнение, без вникване в детайли с изискванията и спецификите на Вашият проект. Обективният подход е: responsive дизайна е може би един добър избор за повечето сайтове, но това не е единственото решение, когато говорим за разработка на уеб сайтове насочени към мобилна аудитория. В дадена ситуация възможностите за приспособяване, които ни дава отделната мобилна версия могат да бъдат предимство.
В нашето портфолио можете да разгледате оптимизирани за мобилни устройства сайтове разработени от екипа на Екзисто.

